Hosting React App on Firebase
To host React App on Firebase or Google Cloud, you must have an account with Google. Follow the below steps once you have it.
Step 1. Login to Firebase Console . Click ‘Create a project’ and provide project name and other details. It just takes a few minutes to create the project.

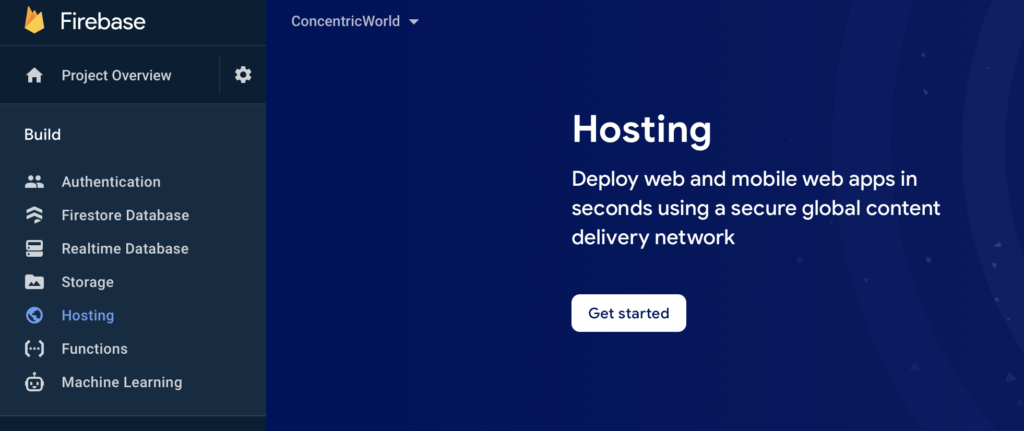
Step 2. After project is ready, click on ‘Hosting’ from the left menu.

Step 3. Click on the ‘Get started’ button as per above screenshot.
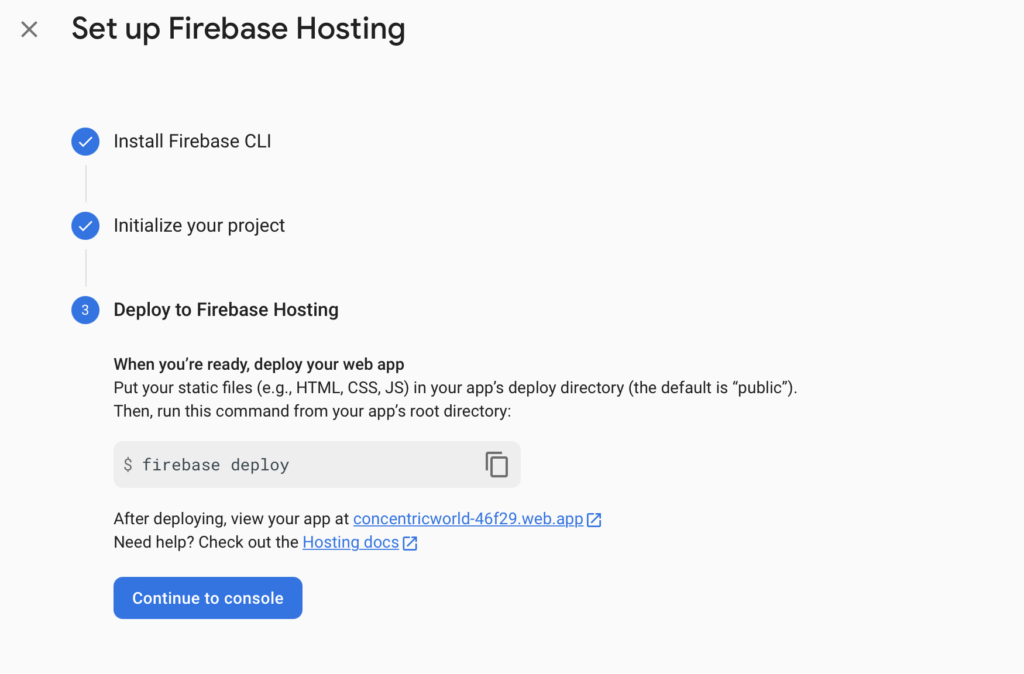
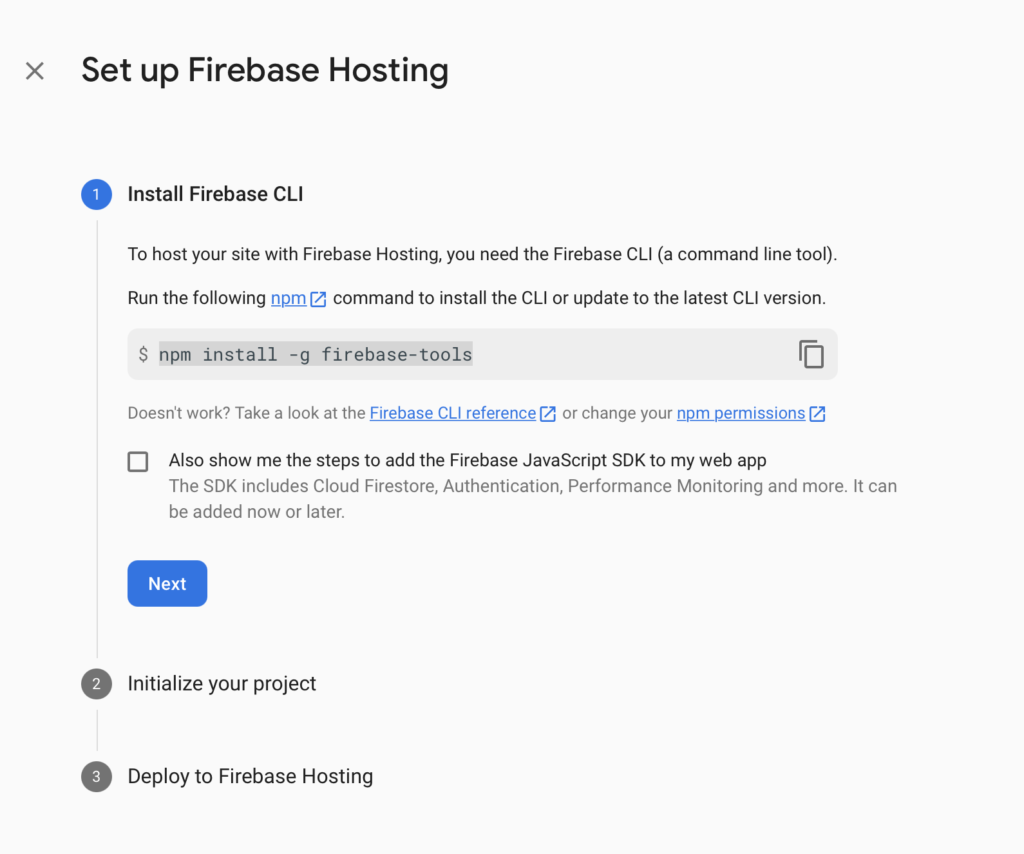
Step 4. Follow the instructions in the “Set up Firebase Hosting” page.

a) First, install the below npm module on the machine, where you have the deployment files or codebase. Make sure to install as root and at your project root where node_modules is present.
npm install -g firebase-tools
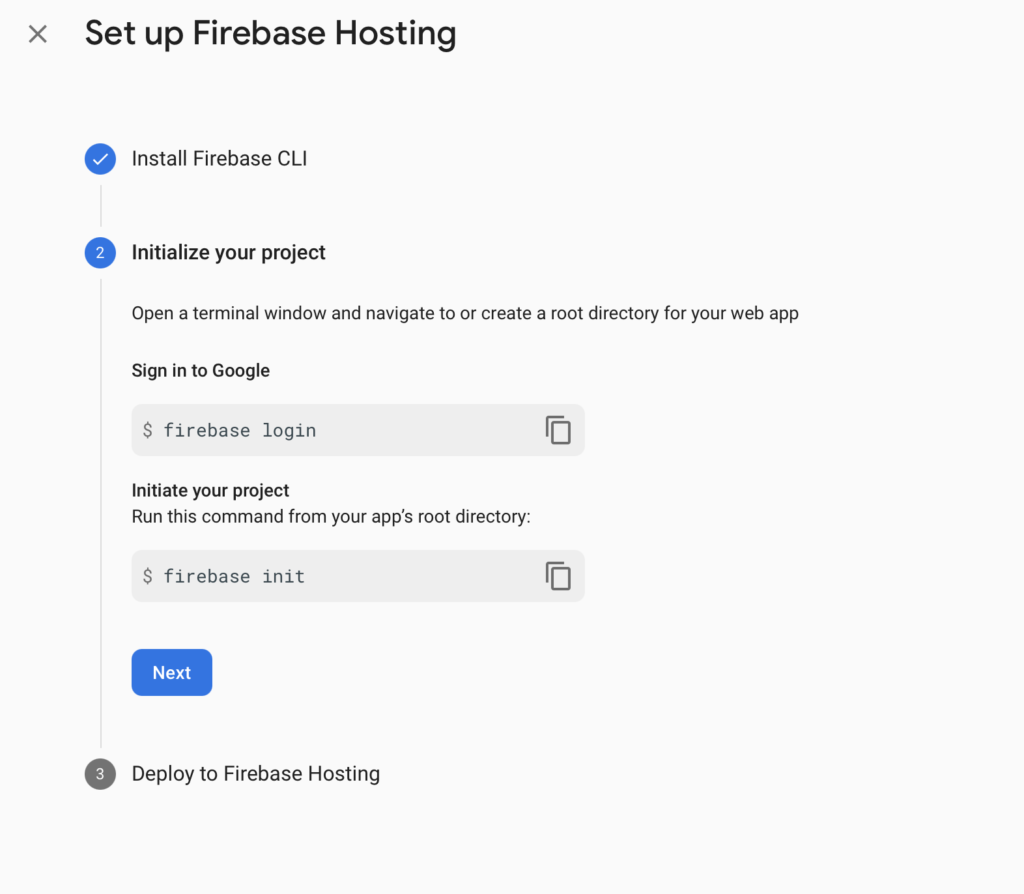
b) Login to google firebase
firebase loginThe firebase login will open up your browser to accept credentials.
Step 5. Initialize the project using below command. Follow the consecutive screens and options as shown.
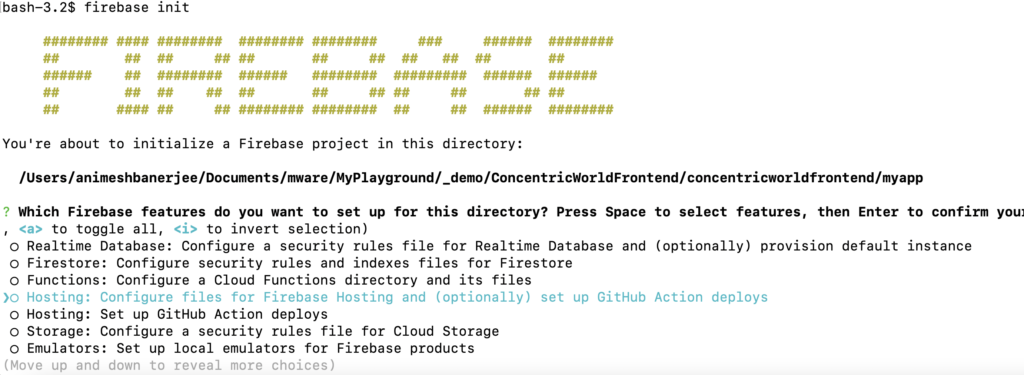
firebase init
a) Choose “Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys”

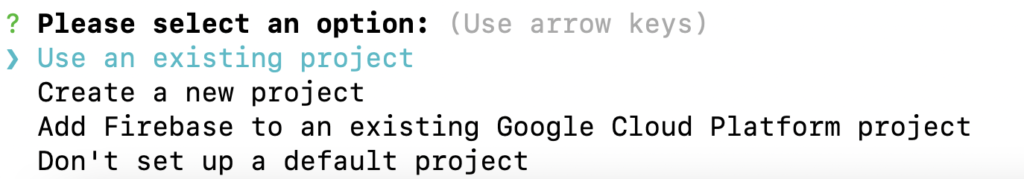
b) Select “Use an existing project”

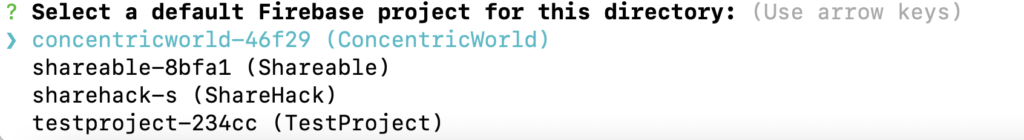
c) Select the project created earlier in Step 2.

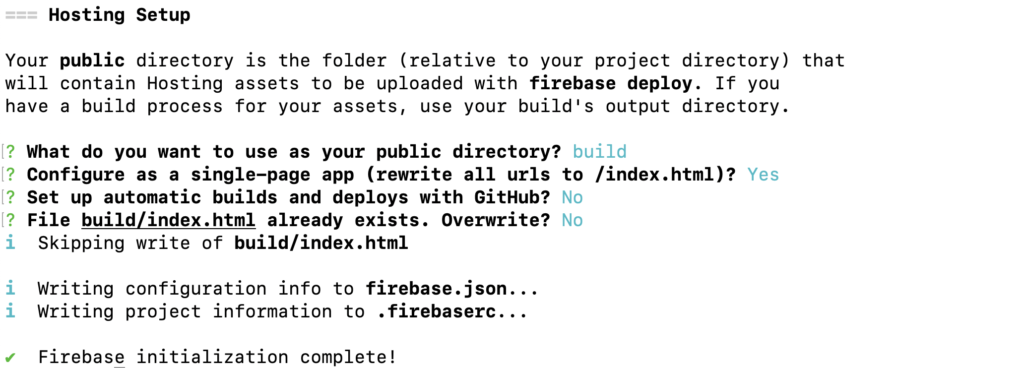
d) Select the appropriate options for Hosting Setup.
For React App, choose the public directory where all static files are present after running “npm run build”. In react app, it is “build” by default.
Choose yes for the single-page app question.
You can enable Automatic builds, but let’s keep it ‘No’ to start with.
You should not allow Overwrite of index.html. Select ‘No’ for that question.
We are all set now.
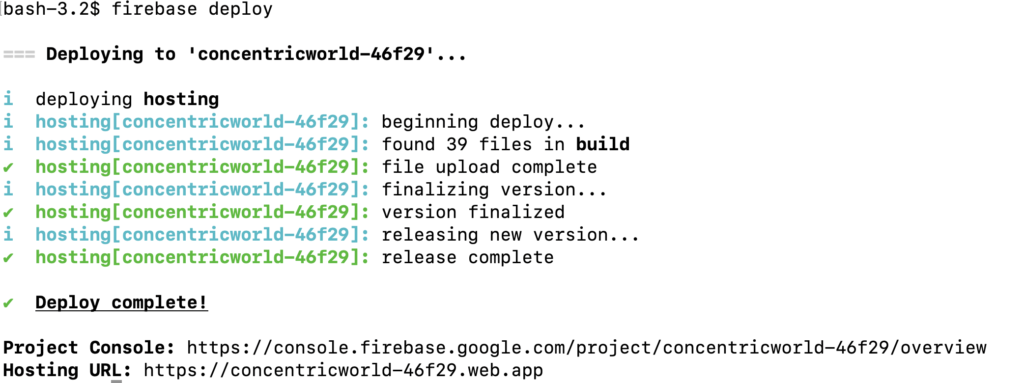
Step 6. Deploy to Firebase hosting
firebase deploy