JavaScript Advanced Functions
Javascript has evolved a lot for the past few years. It is important to understand and know all the inbuild basic and advanced functions in built in Javascript to be an advanced web developer. I will provide all the frequently used in built JavaScript functions used in day to day web development.
map()
This method is called on an array, and takes an argument as a callback function which gets called for each object of the array, that in turn returns some values. The map method then constructs another array with the returned values from the callback.
function clicked() {
const students = [
{
name: 'Aishani Banerjee',
age: 9,
school: 'DPS',
class: 'IV'
},
{
name: 'Sudipto Banerjee',
age: 3,
school: 'DPS',
class: 'N1'
},
{
name: 'Jowel Chatterjee',
age: 11,
school: 'DPS',
class: 'VI'
},
{
name: 'Sambuddha Chowdhury',
age: 11,
school: 'DPS',
class: 'V1'
},
{
name: 'Gayitri Pal',
age: 15,
school: 'PVM',
class: 'IX'
}
]
const namesArray = students.map((obj) => {
return obj.name
})
console.log("namesArray == "+namesArray)
}
==================================================
Output
==================================================
namesArray == Aishani Banerjee,Sudipto Banerjee,Jowel Chatterjee,Sambuddha Chowdhury,Gayitri Pal
splice()
This method will delete a defined number of elements, starting from a defined position in the array, and will return the deleted elements. If you just want to use this method to extract a particular number of elements in the array, then don’t use splice on the original array, but use the spread operator to copy the array and then use the splice method.
function clicked() {
const students = [
{
name: 'Aishani Banerjee',
age: 9,
school: 'DPS',
class: 'IV'
},
{
name: 'Sudipto Banerjee',
age: 3,
school: 'DPS',
class: 'N1'
},
{
name: 'Jowel Chatterjee',
age: 11,
school: 'DPS',
class: 'VI'
},
{
name: 'Sambuddha Chowdhury',
age: 11,
school: 'DPS',
class: 'V1'
},
{
name: 'Gayitri Pal',
age: 15,
school: 'PVM',
class: 'IX'
}
]
const splicedStudentNames = [...students].splice(0, 2).map((obj) => obj.name )
console.log("splicedStudentNames = "+splicedStudentNames)
console.log("students array names = "+students.map((obj) => obj.name));
}
//Look how the spread operator has been used to avoid splicing the original students array.
==================================================
Output
==================================================
splicedStudentNames = Aishani Banerjee,Sudipto Banerjee
students array names = Aishani Banerjee,Sudipto Banerjee,Jowel Chatterjee,Sambuddha Chowdhury,Gayitri Pal
find()
This function can be called on an array, and can take a function as an argument. The callback function takes a condition based on which, the matching object is returned.
function clicked() {
const students = [
{
name: 'Aishani Banerjee',
age: 9,
school: 'DPS',
class: 'IV'
},
{
name: 'Sudipto Banerjee',
age: 3,
school: 'DPS',
class: 'N1'
},
{
name: 'Jowel Chatterjee',
age: 11,
school: 'DPS',
class: 'VI'
},
{
name: 'Sambuddha Chowdhury',
age: 11,
school: 'DPS',
class: 'V1'
},
{
name: 'Gayitri Pal',
age: 15,
school: 'PVM',
class: 'IX'
}
]
const findOuput = students.find(obj => obj.class === 'V1')
console.log('findOuput = '+ findOuput.name);
}
//Note that only one object can be returned, so if there are multiple objects with the same match/predicate, then the last one will be returned, as in this case.
=====================================================================
Output
=====================================================================
findOuput = Sambuddha Chowdhury
JSON.stringify(JavaScript Object)
The above function will convert the JavaScript Object into String notation.
axios.post('https://jsonplaceholder.typicode.com/posts/',{
method: 'POST',
headers: {
'content-type': 'application/json'
}
})
.then(response => {
console.log("response = "+JSON.stringify(response));
}
)
Here is the Output:
response = {“data”:{“method”:”POST”,”headers”:{“content-type”:”application/json”},”id”:101},”status”:201,”statusText”:””,”headers”:{“cache-control”:”no-cache”,”content-length”:”94″,”content-type”:”application/json; charset=utf-8″,”expires”:”-1″,”location”:”http://jsonplaceholder.typicode.com/posts//101″,”pragma”:”no-cache”},”config”:{“url”:”https://jsonplaceholder.typicode.com/posts/”,”method”:”post”,”data”:”{\”method\”:\”POST\”,\”headers\”:{\”content-type\”:\”application/json\”}}”,”headers”:{“Accept”:”application/json, text/plain, /“,”Content-Type”:”application/json;charset=utf-8″},”transformRequest”:[null],”transformResponse”:[null],”timeout”:0,”xsrfCookieName”:”XSRF-TOKEN”,”xsrfHeaderName”:”X-XSRF-TOKEN”,”maxContentLength”:-1,”maxBodyLength”:-1},”request”:{}}
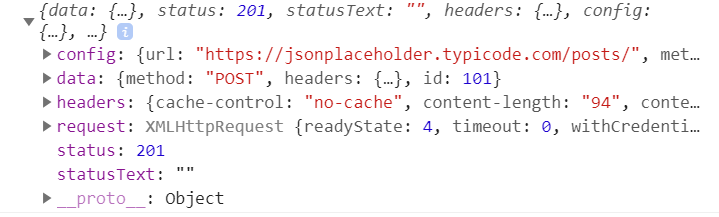
If you just print the object, it will be shown as below:
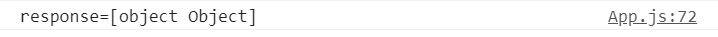
NOTE: If you only print the response in the console.log, you get the above output. However, if you try to print with console.log(“response = “+response), just just get below: